Visual Editor 2.0
With the Visual Editor, users can design A/B tests on their site directly in their browser, run them in production, and analyze results, all without writing a single line of code. To use the Visual Editor, a software developer will need to integrate either our JavaScript or ReactJS SDK with your application.
In March 2023, we released version 2.0 of our Visual Editor, which had many improvements.
The Visual Editor may not work optimally on client-side rendered apps (e.g. React.js, Vue.js). Consider using Feature Flags instead for smoother integration. Contact support@growthbook.io if you have any questions.
Requirements
All you need to get started is the GrowthBook Chrome Extension installed on your Chrome Browser.
The application you want to experiment on must be a front-end web application viewed in a browser. Our Visual Editor does not work for mobile apps (Native or ReactNative) or desktop apps (e.g. Electron). For unsupported platforms, we recommend using Feature Flags instead to implement your changes in code.
Once you've create your first experiment and are ready to deploy to production, there are some additional steps required (see Deploying to Production below).
Creating a Visual Experiment
To use the visual editor, first add a new Experiment. This can be done under Analysis -> Experiments

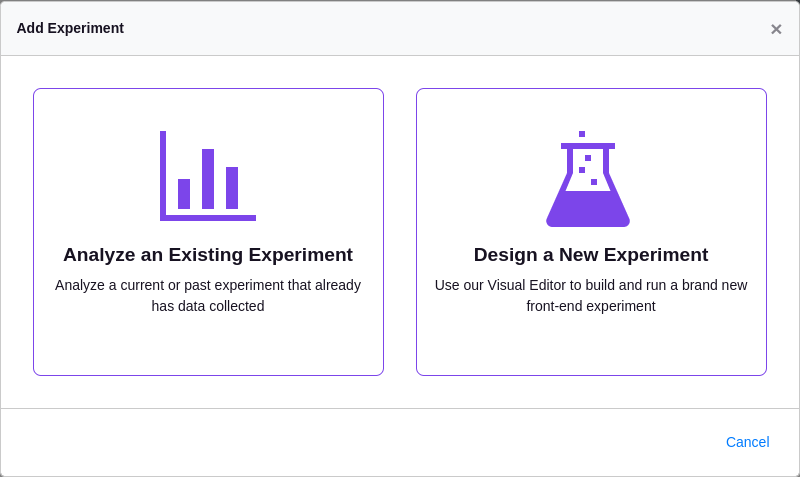
Select the option to design a new experiment. Then, you'll have a series of fields to fill out (hypothesis, variation names, goal metrics, etc.). Don't worry, these can all be changed later.
Once you created an experiment, you should be prompted to open the Visual Editor.
URL Targeting
GrowthBook needs to know what page(s) of your site the experiment should run on.
For URL Targeting to work, you must pass the url targeting attribute into the GrowthBook SDK and also list it in the GrowthBook App.
See Targeting Attributes to learn more about targeting users with certain attributes.
If your experiment is going to be on a single static page, enter the full URL and submit (e.g. https://www.example.com/pricing).
If your experiment is going to be on a page with a dynamic URL (e.g. all pages that start with /post/), click on the "Advanced Mode" link.
You'll need to enter 2 different URLs.
- A single representative URL you want to load in the Visual Editor (e.g.
https://www.example.com/post/my-first-post) - A URL targeting pattern to match all of your dynamic URLs
The targeting pattern supports wildcards (*), so for this example, you could enter /post/*.
We recommend sticking with "Simple" URL targeting rules (don't be fooled by the name, it's actually really powerful). The other option (Regex) can be useful for really advanced use cases, but it is much harder to write and more error prone.
Simple Targeting
Our "simple" URL targeting option supports the vast majority of use cases and is easy to use. It supports the following features:
- Match based on full URLs (e.g.
https://www.example.com/pricing) - Match based on path (e.g.
/pricing) - Match based on query strings (e.g.
/pricing?utm_source=email) - Match based on hashes/anchors (e.g.
/pricing#more-info) - Wildcards (e.g.
/posts/*will match/posts/123AND/posts/2023/03/30/my-post) - Ignores leading and trailing slashes (e.g.
pricing,/pricing, and/pricing/are identical) - Ignores the protocol (e.g.
https://...will also matchhttp://...) - Ignores extra query string parameters (e.g.
/pricing/?plan=prowill match/pricing/?utm_source=email&plan=pro&logged-in=true)
Regex Targeting
Our "regex" URL targeting option supports full regular expressions. Writing regular expressions for URLs is very error prone, so be careful and make sure you escape all special characters you don't want to be interpreted. Here's a full example:
https?:\/\/(www\.)?example\.com\/pricing\/?
You can also match on just the path:
^\/pricing\/(pro|enterprise)
The Visual Editor
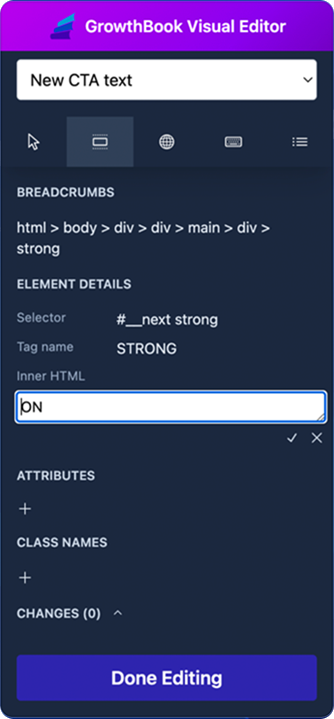
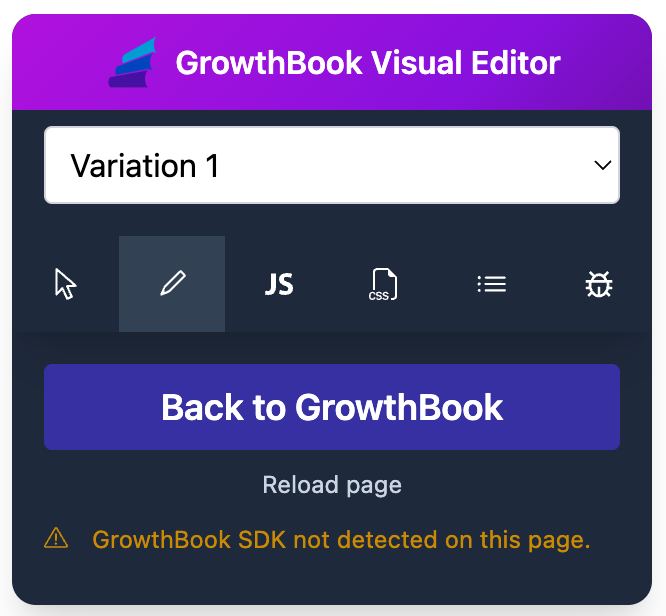
There are a number of different tools in the Visual Editor.

At the top is a dropdown where you can select which variation you are currently editing.
Below that is your toolbar. It has the following tools in order from left to right:
- Interactive Mode - Click around your site normally
- Selection Mode - Point and click to select an element on your site to edit. This is the most common way to make changes.
- Global CSS - Inject global CSS styles into the page. Use this to control things like page background color or font size.
- Custom JavaScript - Inject Javascript into the page. Use this to create complex variations.
- Change List - See a summary of all of the changes you've made to the page so far
When you're using the Element Selector, after you pick an element to edit, you'll be able to modify the Inner HTML (i.e. the copy), any attributes (e.g. a link HREF), and the list of CSS classes.
When you're finished making changes, click the Done Editing button to be taken back to GrowthBook.
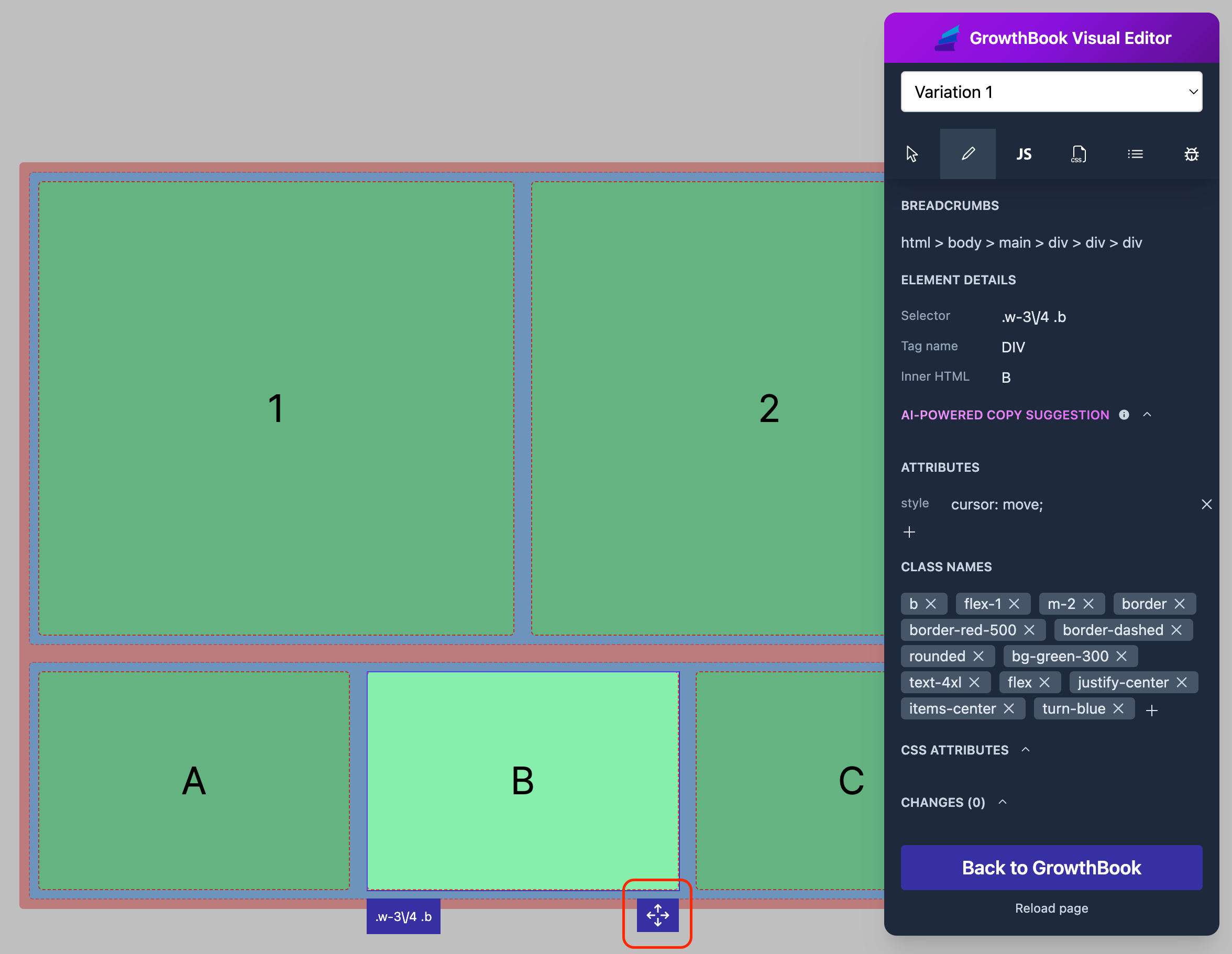
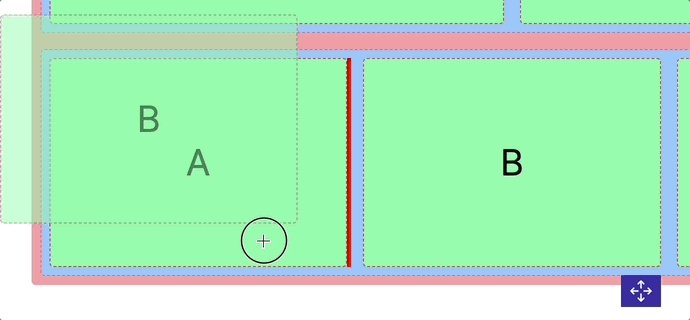
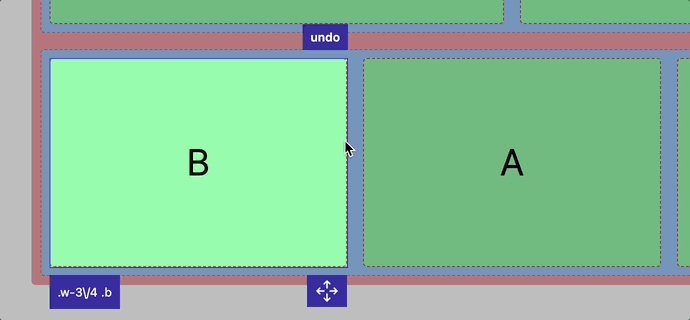
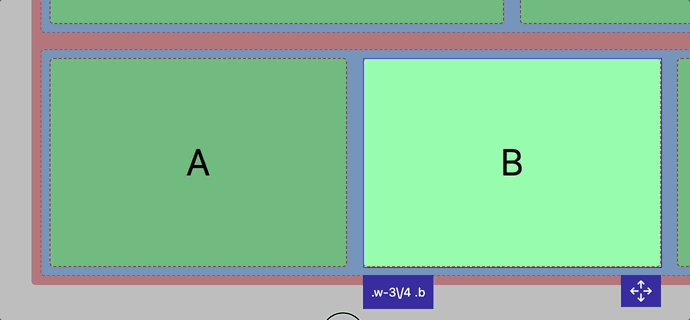
Drag and Drop
When in Selection Mode, you can select an element and click to drag and drop it positionally on the page.
Drag and Drop Handle
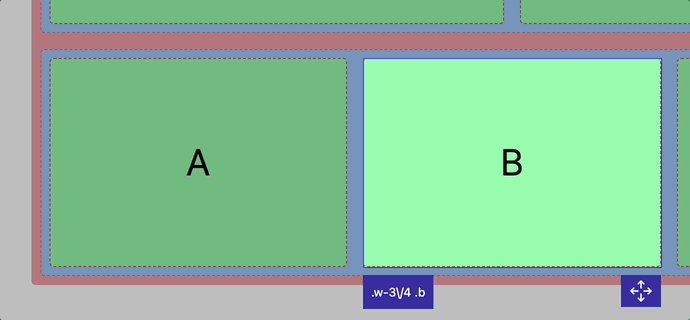
When an element is selected, you will see a floating handle to move it positionally. Alternatively, you can click anywhere on the selected element to move it as well.

Once dragging, the cursor will highlight an edge where the dragged element will land. When you release the cursor the element will move to the indicated spot. If you want to undo the move, click the 'Undo' button that is available for elements that have been dragged.

SDK Warnings
The Visual Editor will present warnings to users who show signs of misconfiguration with respect to their GrowthBook SDK.
The Visual Editor will still work as intended and save your changes. However these warnings are to help alert you to issues that may occur when running the visual experiment for your customers.
SDK is not present
This message is indicating that the page you are editing does not have a GrowthBook SDK loaded. An SDK is required to be loaded and running on your page for your experiments to run.

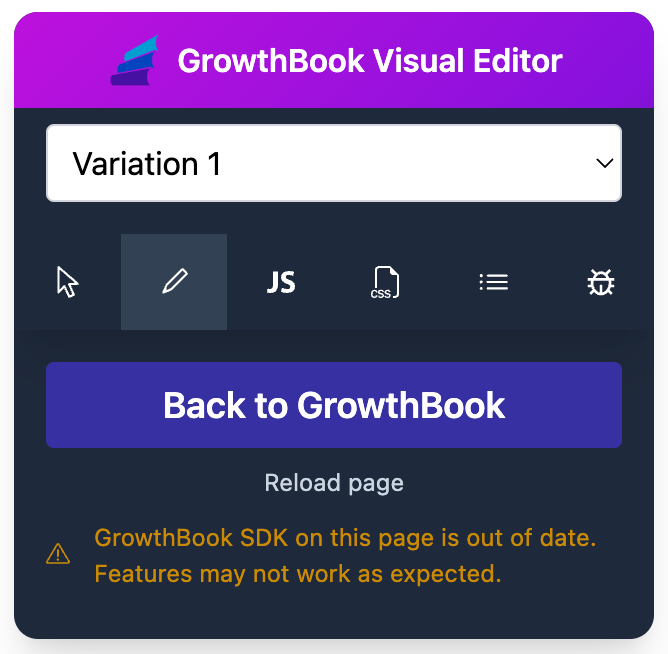
SDK is not up to date
This message is indicating that your GrowthBook SDK is working but not up to date. You may encounter unexpected behavior as a result.

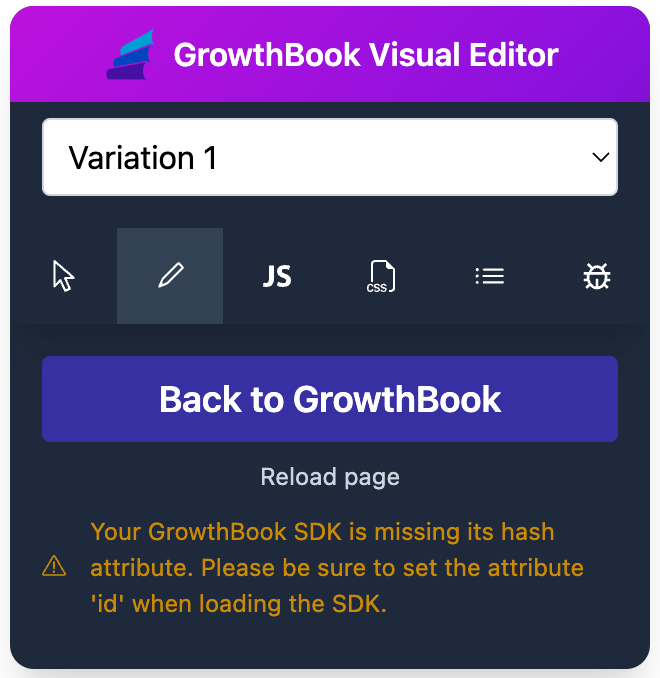
Hash attribute is missing
This message is indicating that the hash attribute defined for your visual experiment is not being provided to the SDK. The hash attribute is required for the SDK to bucket users and without it, it cannot run the visual experiment.

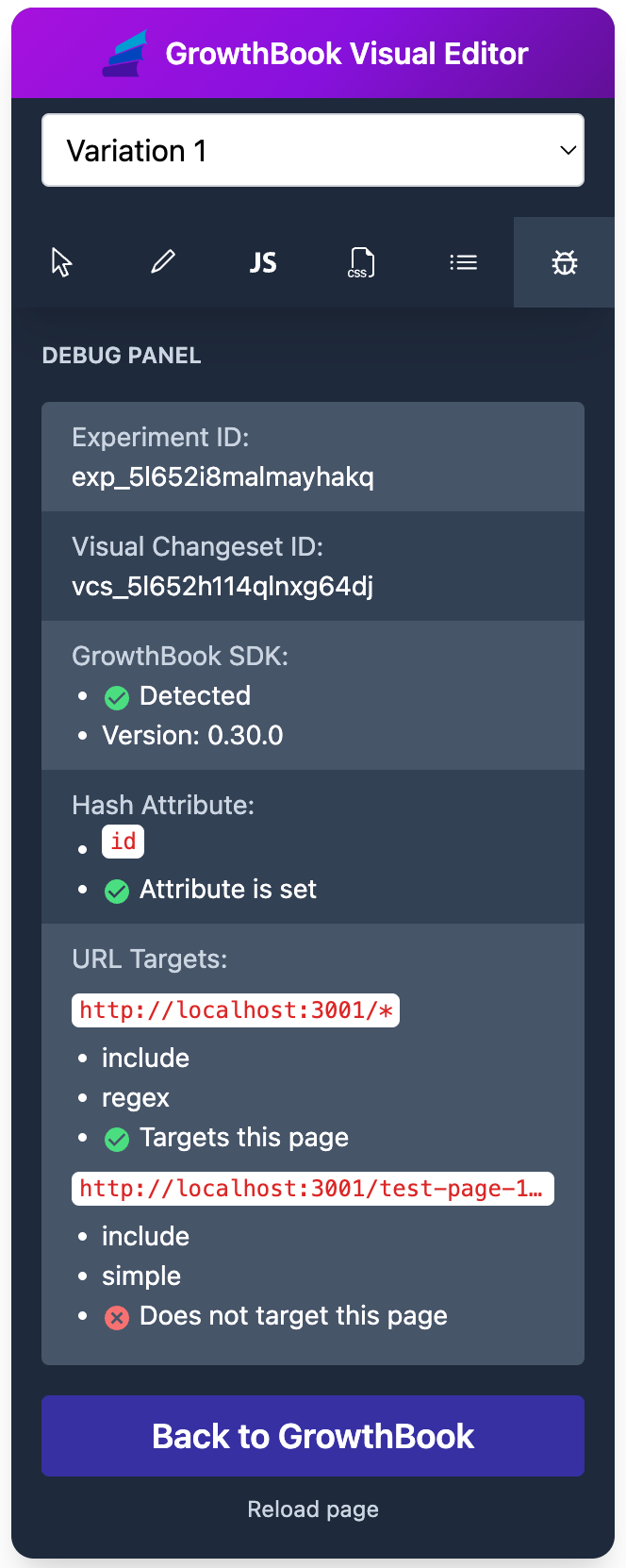
Debug Panel
The Visual Editor now comes with a Debug Panel to help diagnose any issues with your SDK configuration and URL Targeting rules. Use this to help diagnose your own errors, or provide a screenshot to our Support team when reaching out to help provide context.

Deploying to Production
Before you start your first experiment, you will first need to generate a Client Key in GrowthBook. You can get this by creating a new SDK Connection (under SDK Configuration in the left navigation).
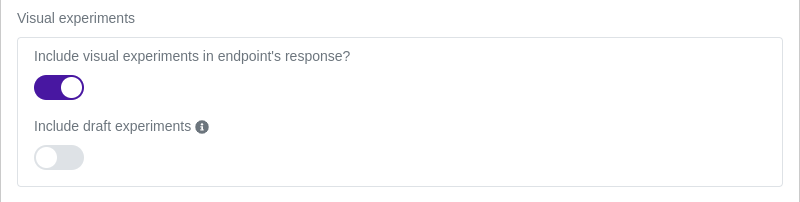
Important: Make sure to enable the "Include Visual Experiments" toggle. If you forget this step, Visual Editor experiments will not be sent to your application.

You can also optionally include Draft Experiments (see below).
Once you create an SDK Connection, you need to integrate GrowthBook into your website. There are 2 ways to do this - using our SDKs or using our pre-built script tag.
Option 1: Using our SDKs
This option requires a developer, but allows for more customization and a deeper integration into your website. We especially recommend this approach if you also plan to use Feature Flags.
View the full instructions for integrating either our JavaScript or ReactJS SDKs.
If you've already been using our front-end SDKs for feature flagging, make sure you:
- Update to the latest SDK version
- Follow the "Visual Editor" instructions in the SDK docs
Option 2: Pre-built Script Tag (best for Shopify, Webflow)
This option is quick and easy and only requires the ability to insert a <script> tag into your site's source code. However, you do lose some flexibility compared to a full SDK integration.
For this, you'll need the Client Key from the SDK Connection you created earlier.
Add the following script tag to your website and replace YOUR_CLIENT_KEY_HERE with your actual client key:
<script async
data-client-key="YOUR_CLIENT_KEY_HERE"
src="https://cdn.jsdelivr.net/npm/@growthbook/growthbook/dist/bundles/auto.min.js"
></script>
For best performance, we recommend adding this script tag directly to your website's <head>, however it is also possible to load through something like Google Tag Manager if that is your only option.
With the pre-built script tag, the following targeting attributes are set automatically:
id- creates a long-livedgbuuidcookie if it doesn't exist alreadyurlpathhostquerydeviceType- eithermobileordesktopbrowser- one ofchrome,edge,firefox,safari, orunknownutmSourceutmMediumutmCampaignutmTermutmContent
In addition, experiment events will be automatically tracked with both GA4 (using dataLayer) and Segment (using analytics.track) when available.
You can override some settings by adding data-* attributes directly to the script tag. Here's an example of overriding the API host and setting a decryption key:
<script async
data-api-host="https://growthbook-api.example.com"
data-client-key="YOUR_CLIENT_KEY_HERE"
data-decryption-key="YOUR_DECRYPTION_KEY_HERE"
src="https://cdn.jsdelivr.net/npm/@growthbook/growthbook/dist/bundles/auto.min.js"
></script>
For more control, you can define a window.growthbook_config object BEFORE you load the script tag. This accepts the same settings as our JavaScript SDK and is especially useful when you have custom event tracking or attributes that you want to set.
<script>
window.growthbook_config = {
trackingCallback: (experiment, result) => {
customEventTracker("Viewed Experiment", {
experiment_id: experiment.key,
variation_id: result.key
})
},
// These will be merged with all of the auto-attributes above
attributes: {
customAttribute: "something"
}
}
</script>
And lastly, you can access the GrowthBook SDK instance at window._growthbook if you need low level access for any reason.
Content Security Policy (CSP) Changes
If your website uses a Content Security Policy (CSP), there are some additional changes you'll need to make. This applies to both SDK and pre-build script tag integration.
script-src
Changing the script-src directive in your CSP is only required if you are writing custom JavaScript in the Visual Editor. If you are only changing styles or copy using the point-and-click editor, this is not required and you can skip this section.
If you have the script-src directive defined in your website's CSP, you'll need to enable 'unsafe-inline' and 'unsafe-eval' in order to leverage the Global JavaScript injection feature of the Visual Editor:
Content-Security-Policy: script-src 'self' 'unsafe-inline' 'unsafe-eval';
Drafts and QA
While the experiment is still a draft, you can preview variations by adding a querystring to your URL.
This requires turning on the "Include Drafts" toggle for your SDK Connection in GrowthBook.
To build the QA preview URL, you'll need the Experiment Id (viewable on the right side of the experiment page under Settings). You'll also need the variation number you want to preview. 0 is the control, 1 is the 1st variation, etc..
Now, just join these together with an equals sign (e.g. my-experiment-id=1). This needs to go in the Querystring part of the URL (after a question mark). Here's a full example:
https://www.example.com/pricing?my-experiment-id=1
Until an experiment is moved out of the "draft" phase and started, this is the only way to view it on your site.
Stopping an Experiment
When your experiment is finished, you can click on the Stop Experiment link at the top of results. This will prompt you for several bits of information about why you're stopping and what the conclusion was.
If your variation won, you can optionally enable a Temporary Rollout when stopping. This will continue running your experiment with the same targeting conditions, but send 100% of traffic to the winning variation and disable the trackingCallback from being called.
The reason it's called a "Temporary" Rollout is because you don't want to rely on our SDK to implement the winning variation forever. It's best practice to have your engineering team re-implement the changes directly in your site's code. This is for a number of reasons:
- Changes implemented in code are rendered quicker, so your site will load faster
- Changes in code will be picked up for SEO
- Changes applied through the visual editor require the SDK to download data from GrowthBook. Although lightweight, these stopped experiments can add up over time and further slow down your site.
- Reduce the chance of conflicts. If two visual editor experiments try to change the same element at the same time, it will not always work as expected. Moving the winning variation to code will avoid this issue.